Recipe Drop
JS, React, SQL
- 
Recipe Drop is a recipe storage and management platform. Here is a link to the code . It was created mainly by me with help from three others as a project for a software engineering course.
The website was created with a more general user in mind than most recipe platforms. Many platforms are public and collaborative allowing people to share recipes and interact. This is great for users who seek this type of functionality but we wanted to create a private collection for users who just want an easier way to manage their recipe collection.
The program allows users to create their own account where they can store their recipes and manage them privately. The users, recipes, and images are stored in a SQL database hosted by Nhost. The UI was created using ReactJS and allows the user to dynamically create, edit, and update their recipes.

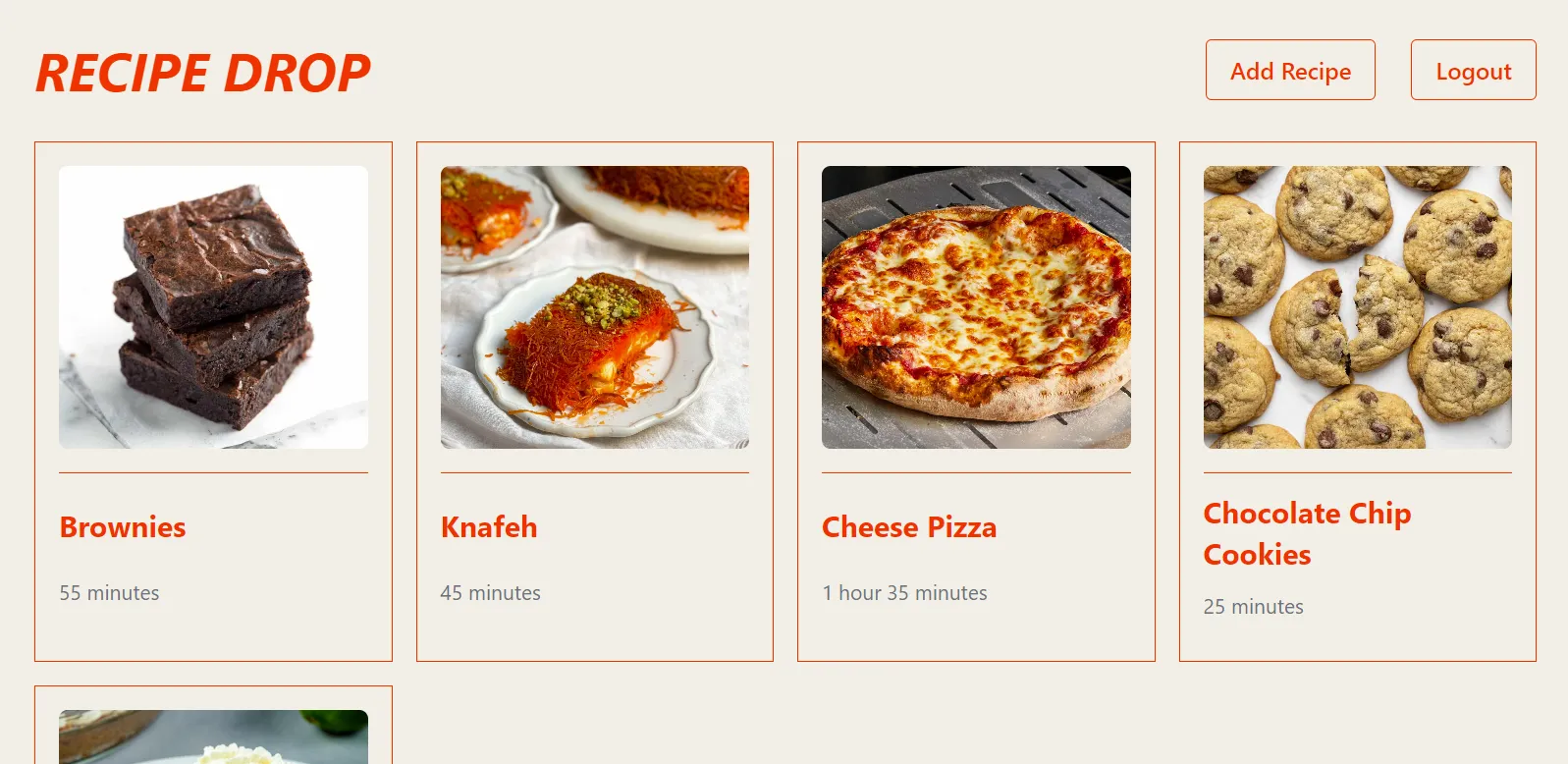
The above image is the UI presented to the user after they are signed in. It shows all of the user’s recipes with images, names, and cooking times. Here a user can add a new recipe or click on a recipe to view it.
Below are some more screenshots of the application interface.
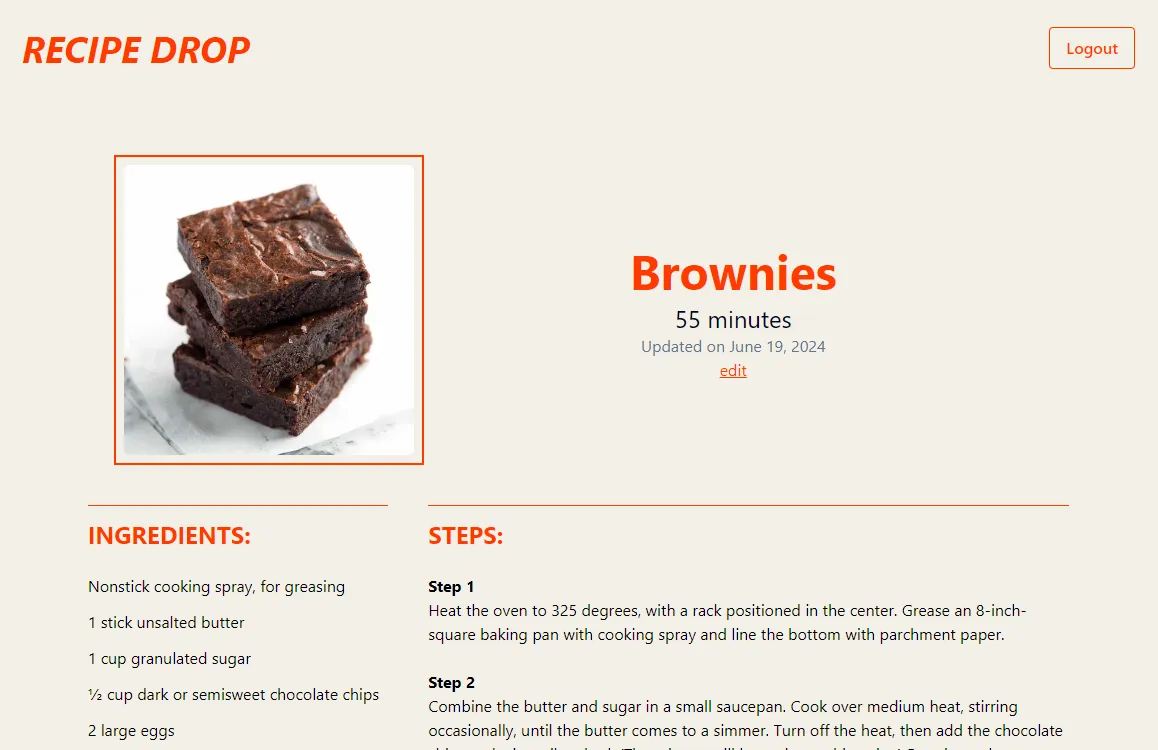
Recipe View Page:

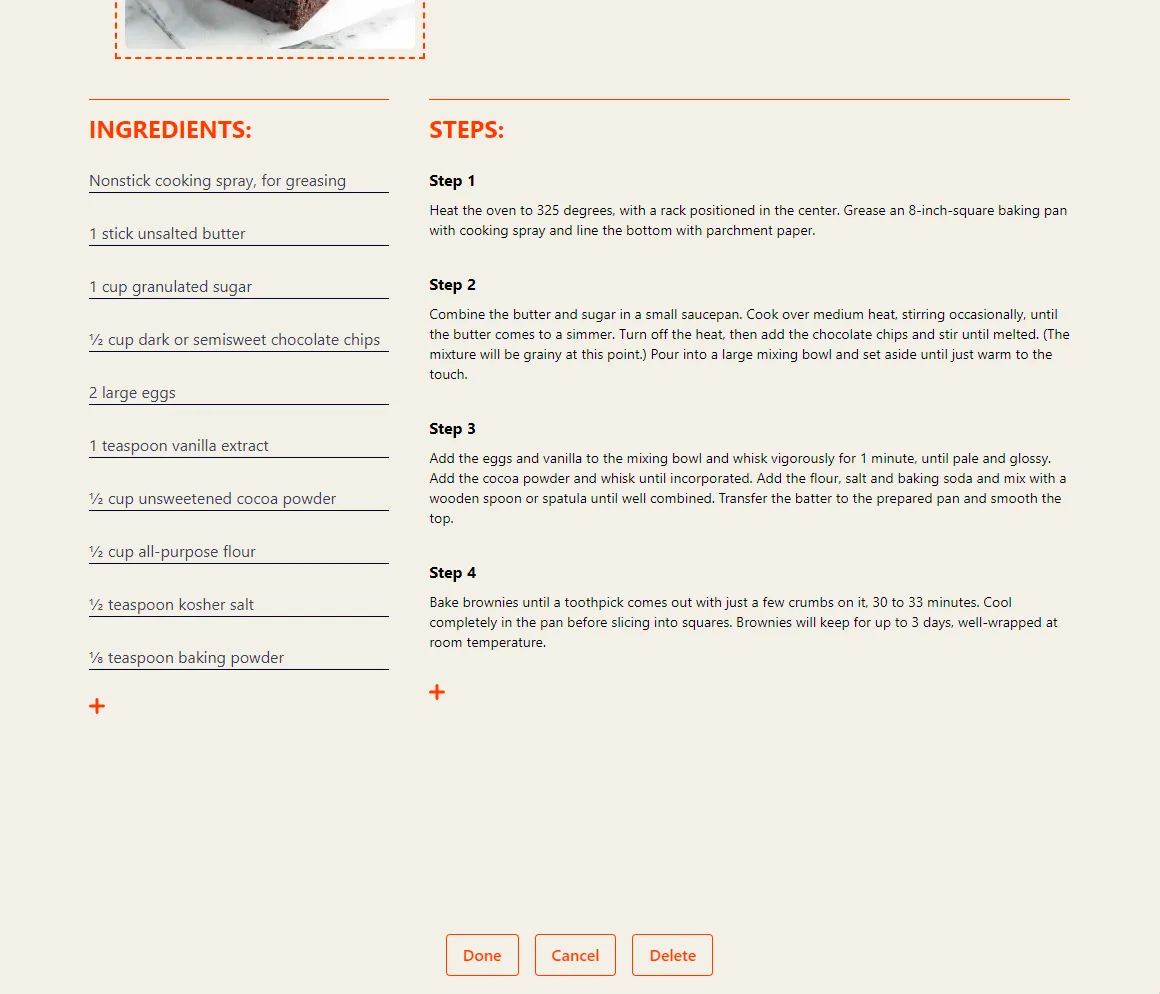
Recipe Edit Page:

Sign-In Page: